Se você costuma incorporar scripts ou frases especiais em suas postagens do Blogger, tente criar uma caixa de diálogo de script em seu blog! Dessa forma, a exibição do script com o seu artigo não será mais confundida.
Tenho blog que muitos visitantes seria o sonho de todos. A razão é que, por ter um blog lotado de visitantes, a oportunidade de ganhar dinheiro adicional com o blog é ainda maior. Bem, um tipo de blog que pode atrair muitos visitantes é um blog que discute dicas e truques, bem como outras coisas úteis.
Se você tiver um blog relacionado a tutoriais de blog ou codificação, deve ter querido mostrar diálogo do roteiro no blog certo? Para não ser confundido com sua postagem, vamos inserir uma caixa de diálogo de script em cada uma de suas postagens!
- Como criar um índice automatizado no Blogger
- Como registrar e instalar o Google Analytics no Blogger
- Como fazer ARTIGOS INTERESSANTES em postagens do Blogger
A importância dos diálogos de script em postagens de blog

Os scripts de diálogo em blogs são diferentes com recursos Blog Quotes. O recurso de diálogo de script é muito útil se você for exibir roteiro no tutorial que você fez. Mas não apenas para scripts, você também pode usar diálogos de script para outros fins, como fazer citações e frases afirmativas. No StreetRat, a caixa de diálogo do script no artigo foi criada de forma que seja mais fácil para você copiar e colar o script.
Como criar uma caixa de diálogo de script no Blogger
Um pouco diferente daquele feito no JalanTikus, você também pode inserir diálogos de script em seu blog facilmente. O método:
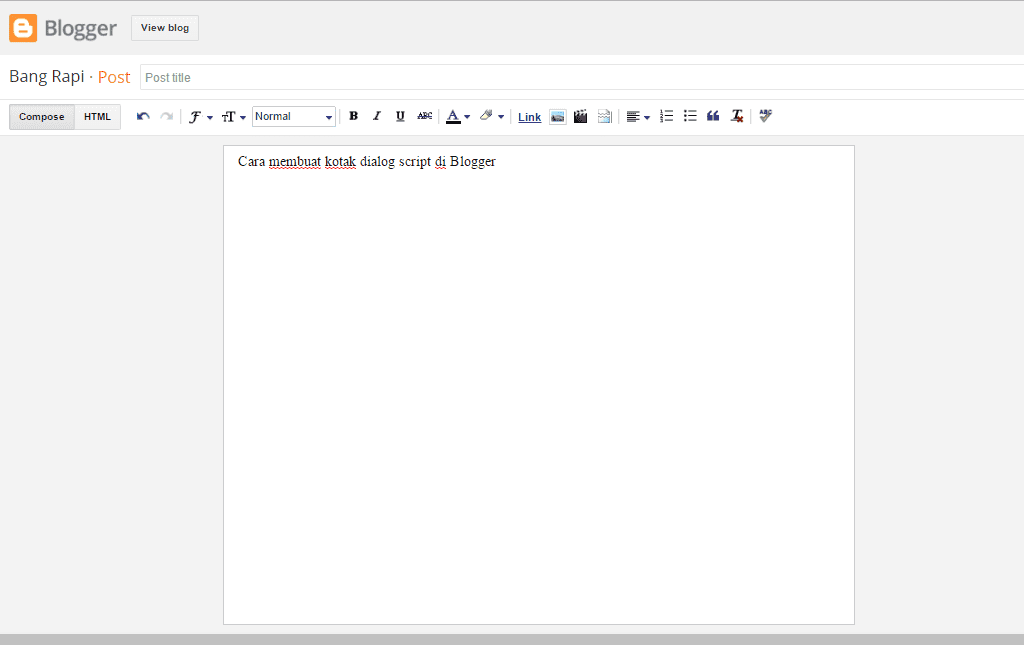
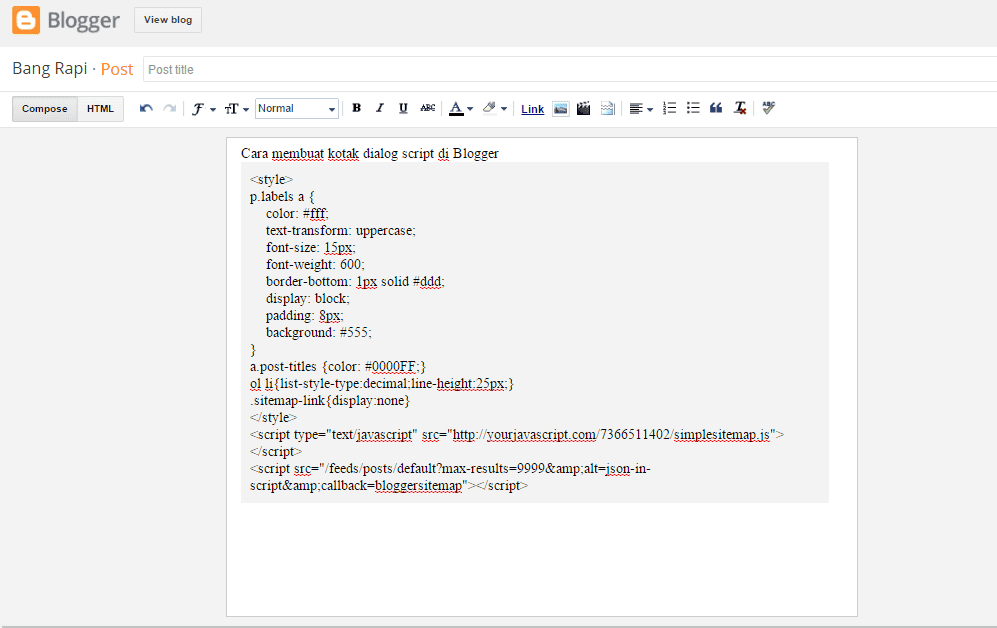
- Crie uma nova postagem no blog. Digite qualquer coisa na caixa de diálogo Compor.

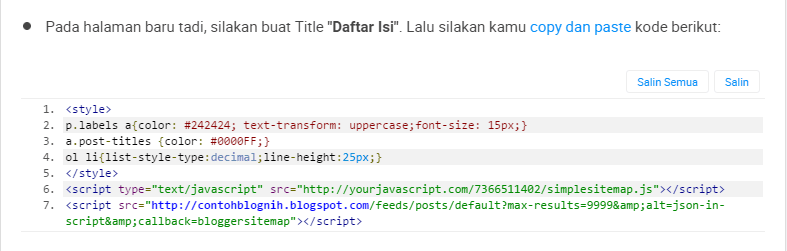
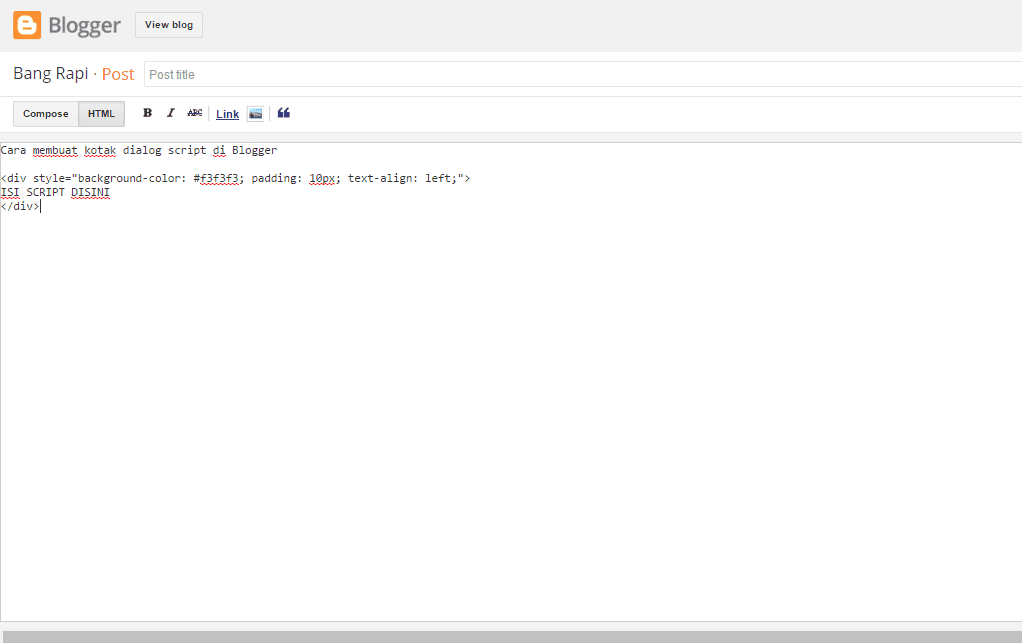
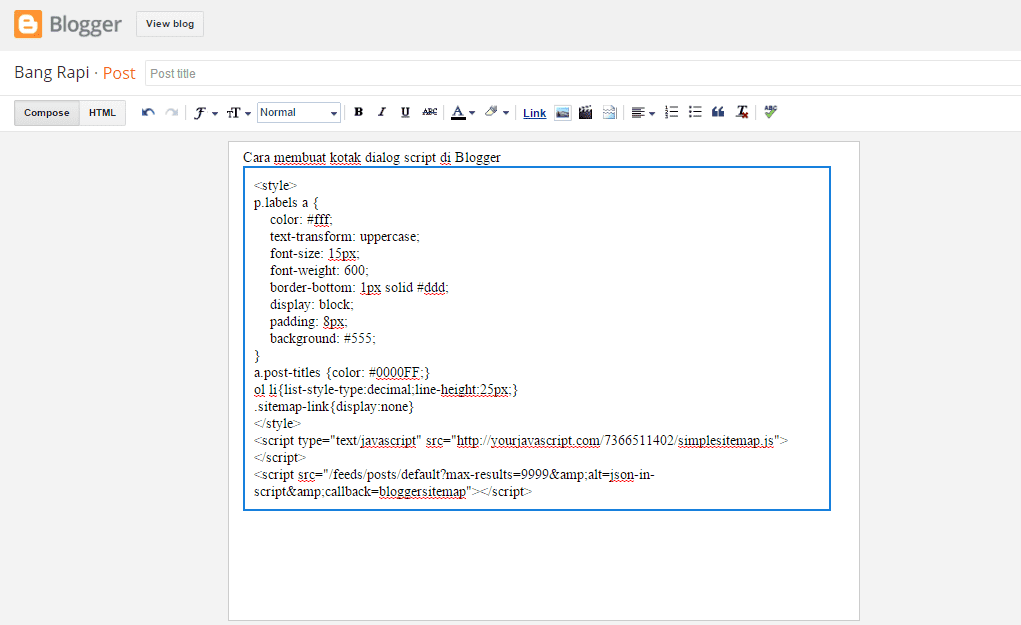
- Para criar uma caixa de diálogo de script no Blogger, o truque é ir para a caixa de diálogo HTML. Então cópia de e colar o código a seguir, onde for adequado às suas necessidades de escrita:

- Depois que o código foicolar na coluna HTML, agora vá novamente para a coluna Compor. Substitua o CONTEÚDO DO SCRIPT AQUI por roteiro ou a frase que você irá incorporar.

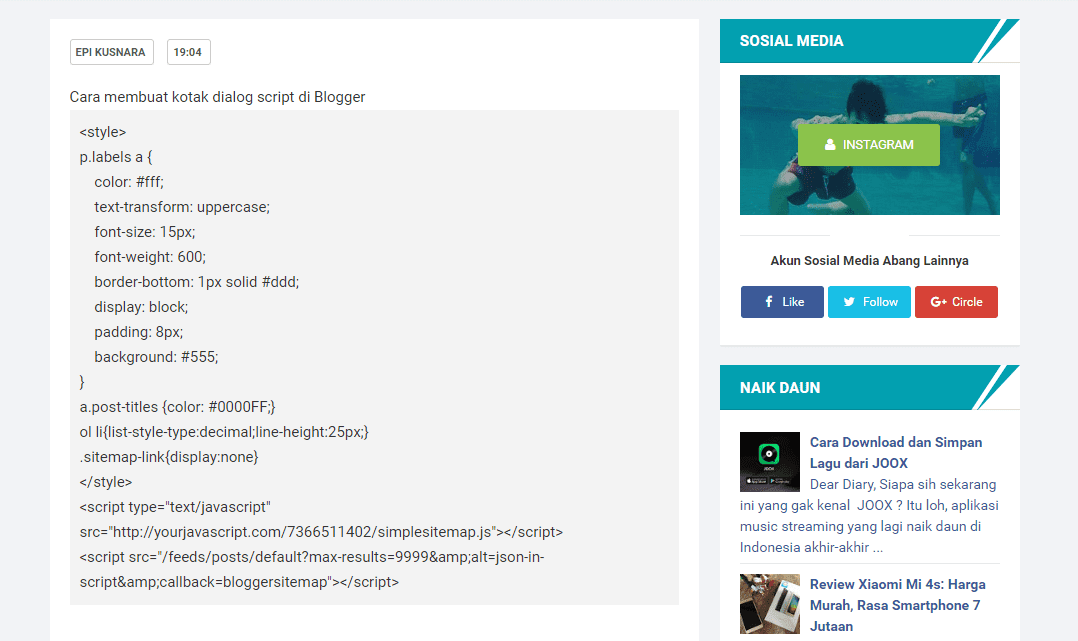
- Finalizado. Em seguida você pode Salve postar, e a aparência será diferente do script que você criou.

- Além do formulário acima, também existem tipos de caixas de diálogo de script que você pode experimentar em seu blog. Por exemplo:

Notas: No script acima, você pode alterar as partes Dobro com Tracejadas, pontilhado, Cume ou Sólido para experimentar outros modelos de diálogo de script. É fácil né? Boa sorte!